(2019/09/01追記)本記事の内容はこちらにてツール化してます。画像URL・DiscordのユーザID取得、配信ツールへの設定方法が理解できた方はツールの方をブックマークした方が楽になるかもしれません。
Discordのストリームキットで配信ツール上に表示される発言者を分かり易くするという手法はメジャーなものかと思いますが、それをさらにカスタムCSSで「アイコン」から「立ち絵」に改造できたのでご紹介。
以下の右側(発言毎に跳ねる魔理沙ちゃん)のような動きをするカスタムCSSを例に設定手順を掲載します。
目次
- ボイスウィジェット取得
- 立ち絵・ユーザ情報取得
- カスタムCSS作成
- 配信ツールへ取り込み(OBSの場合)
ボイスウィジェット取得
① [Discord Streamkit Overlay]へアクセス。
② お使いの環境に合わせて[OBS]か[XSplit]を選択
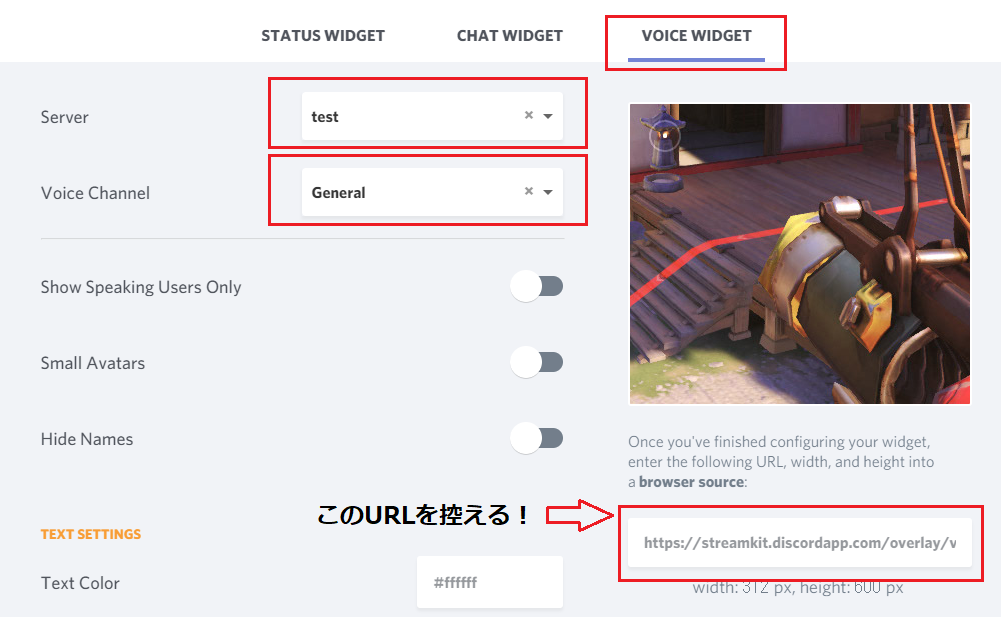
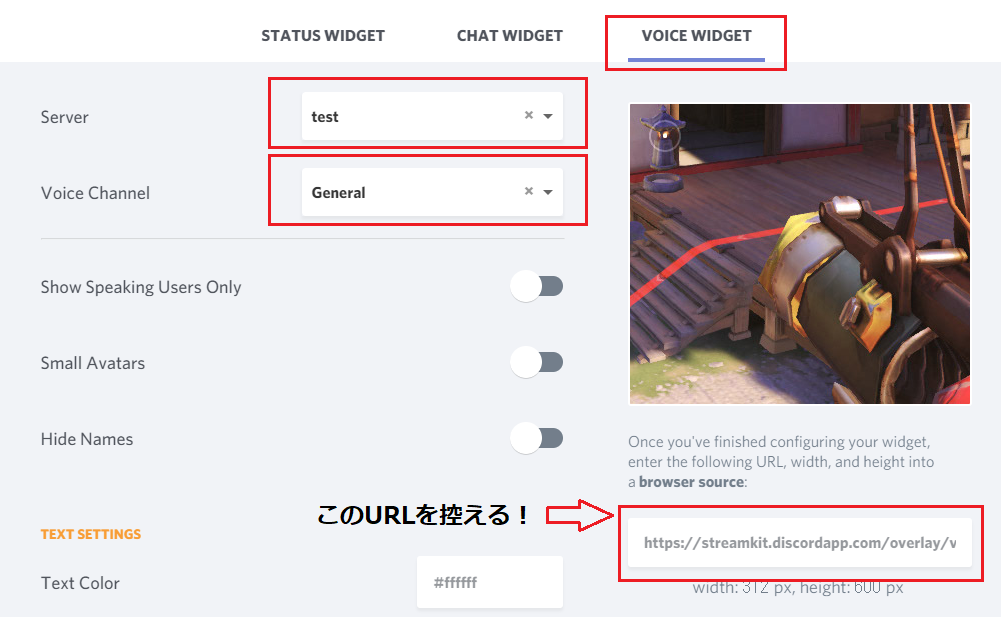
③ [VOICE WIDGET]>[該当のサーバ]>[該当のボイスチャンネル]選択してウィジェットのURL取得(URL控え)

立ち絵・ユーザ情報取得
④ ディスコードのチャットに、使用したい立ち絵画像をD&Dでアップロード
※URL参照できる場所であればディスコード外でも可
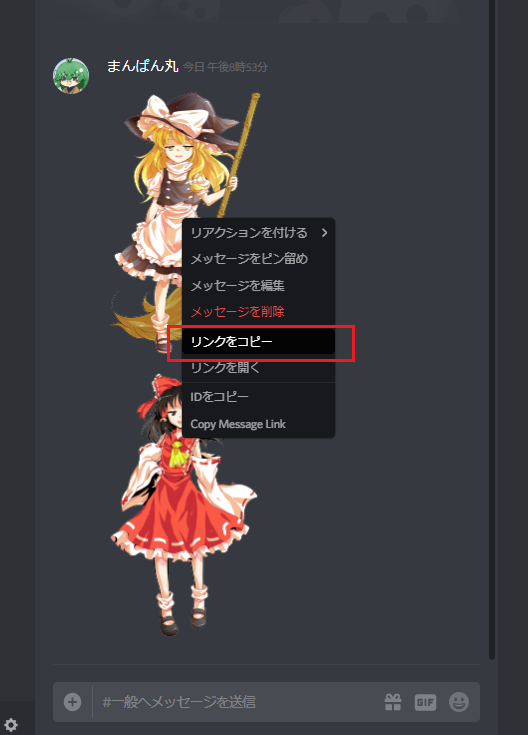
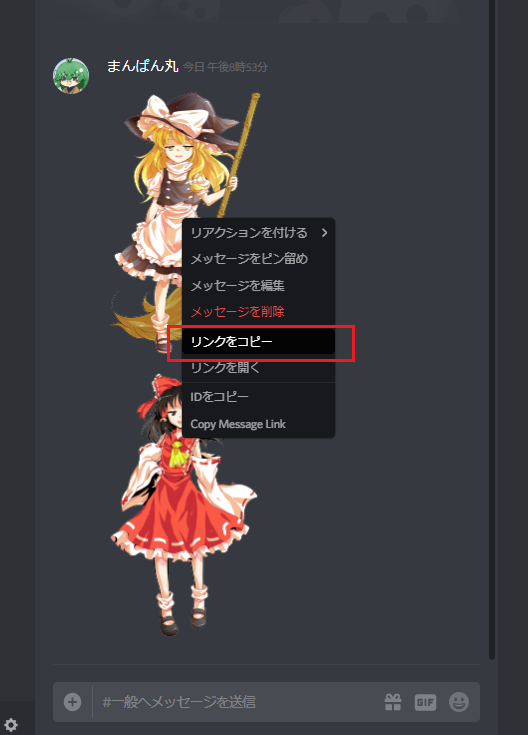
⑤ 「④」でアップロードした画像を右クリックして[リンクをコピー]選択(URL控え)

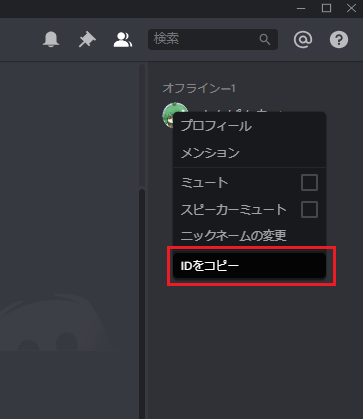
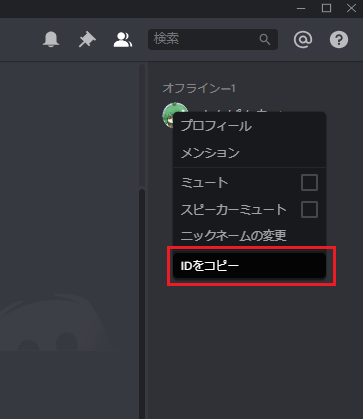
⑥ ディスコードサーバーのメンバーから立ち絵を適用するユーザを右クリックして[IDをコピー]選択(ID控え)

(2019/11/11追記)IDのコピーはDiscordで「開発者モード」を有効にしていないと実行できません。開発者モードは[ユーザー設定]>[アプリの設定]>[テーマ]で有効にできます。
教えてくれた鎌足さん( @kamatari_san )、ありがとうございます!
カスタムCSS作成
⑦ 以下のソースを編集([⑥で控えたID]、[⑤で控えた画像URL]の二か所修正)
li.voice-state:not([data-reactid*="⑥で控えたID"]) { display:none; }
.avatar {
content:url(⑤で控えた画像URL);
height:auto !important;
width:auto !important;
border-radius:0% !important;
}
.speaking {
border-color:rgba(0,0,0,0) !important;
position:relative;
animation-name: speak-now;
animation-duration: 1s;
animation-fill-mode:forwards;
}
@keyframes speak-now {
0% { bottom:0px; }
15% { bottom:10px; }
30% { bottom:0px; }
}
li.voice-state{ position: static; }
div.user{ position: absolute; left:40%; bottom:5%; }
body { background-color: rgba(0, 0, 0, 0); margin: 0px auto; overflow: hidden; }
配信ツールへ取り込み(OBSの場合)
⑧ ソースから[ブラウザソース]選択(ソース名は任意)
⑨ URLに「③」で控えたURLを指定
⑩ カスタムCSSに「⑦」で編集したソースを貼り付け
手順は以上。
対象のユーザがDiscord通話に参加していれば動く立ち絵が表示されるはずです。
ちょっと手間ですがコラボなんかの際は上記手順を人数分実施します。
因みに最初に紹介した動画の左側(発言毎に明るくなる霊夢ちゃん)のような挙動をさせる場合は⑦で編集するCSSを以下に差し替えればできます。
li.voice-state:not([data-reactid*="⑥で控えたID"]) { display:none; }
.avatar {
content:url(⑤で控えた画像URL);
height:auto !important;
width:auto !important;
border-radius:0% !important;
filter: brightness(50%);
}
.speaking {
border-color:rgba(0,0,0,0) !important;
filter: brightness(100%);
}
li.voice-state{ position: static; }
div.user{ position: absolute; left:40%; bottom:5%; }
body { background-color: rgba(0, 0, 0, 0); margin: 0px auto; overflow: hidden; }
明るさ変わる方が分かり易そうだけど、雑音とか拾って発話状態繰り返したら画面チカチカしないか心配。。。
なんとなく想像つくかもしれませんが、「.avatar」が通常時の立ち絵に関する設定で「.speaking」がしゃべってる最中の表示に関する設定です。
細かい解説は本記事では省きますが、弄る場所さえ分かっていればあとは使えるCSSを増やすだけ。
もっと上手な書き方ある気がしますが、取り合えずこれで動作するのでヨシとします。
演出のバリエーションが増えたら使いやすい形で配布とか生成ツールの作成をしたいと考えてます故、気長にお待ちくださいまし。
是非お試しいただき、配信活動にお役立てください。
それでは、以上。